修改chrome插件
本文共 606 字,大约阅读时间需要 2 分钟。
背景
例子为:ModHeader插件,顾名思义可以修改request header的插件,官方地址为:https://chrome.google.com/webstore/detail/modheader/idgpnmonknjnojddfkpgkljpfnnfcklj
研发通过新增/修改request header实现后门接口,如在header中新增debug-a和debug-b这两个key-value值,然后接口判断是否合法,如果合法走接下来的流程
操作步骤
1. 首先安装官方chrome插件;
2. 找到插件的本地目录,windows7中chrome插件默认安装目录位置: C:\Users\用户名\AppData\Local\Google\Chrome\User Data\Default\Extensions

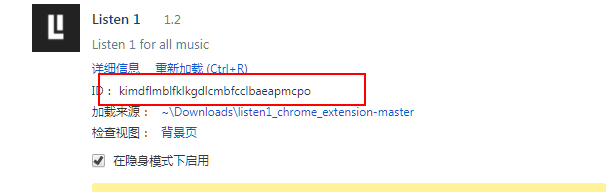
每个插件都有唯一id,可以根据这个来判断是哪个插件;
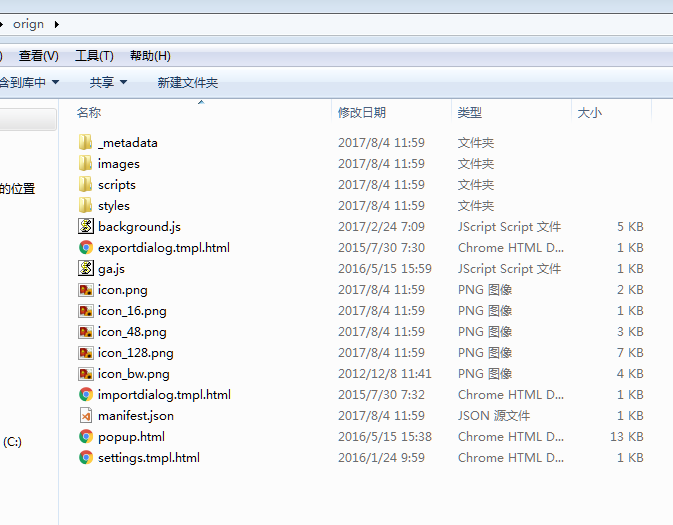
3. 复制插件的目录出来,准备修改插件内容;

4. 修改插件里面的内容,一般插件都是js开发的,自行修改;
调试的操作如下:
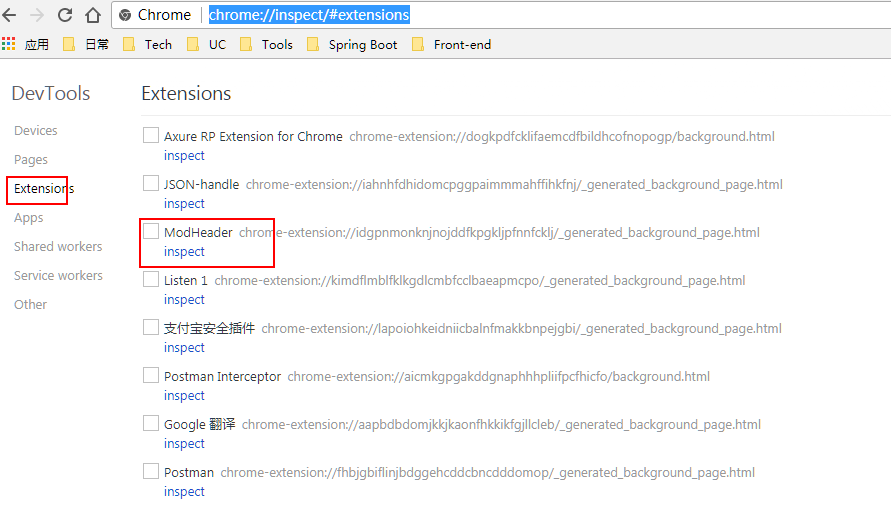
chrome浏览器打开chrome://inspect/#extensions

点击inspect,就可以打开一个chrome窗口用来调试这个插件的

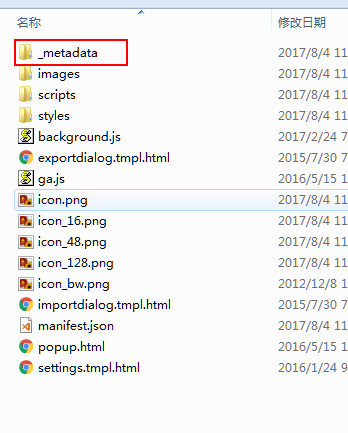
5. 修改插件目录的_metadata目录为metadata,就是去掉前面的下划线;

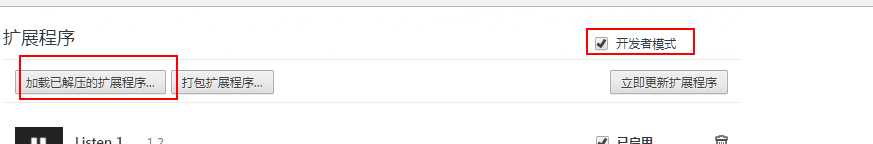
6. chrome打开开发者模式,加载这个目录即可

虽千万人,吾往矣!
转载地址:http://wbzeo.baihongyu.com/
你可能感兴趣的文章
quartus ii 中文注释乱码解决办法
查看>>
Linux网卡配置与绑定
查看>>
java学习之路--String类方法的应用
查看>>
auto,register,static分析
查看>>
百度BAE JAVA环境项目部署和调试
查看>>
CSS盒模型
查看>>
Log4Net 添加自定义字段并保存到数据库
查看>>
Redis集群(三)Cluster集群
查看>>
NSURLSession
查看>>
JFinal学习 & Gradle配置续 & Tomcat配置
查看>>
CSS进度条
查看>>
android的color值
查看>>
对于linux下system()函数的深度理解(整理)
查看>>
软件设计和开发准备
查看>>
ROS + Kinect2 跑ORB_SLAM2 安装步骤记录
查看>>
纯CSS实现垂直居中的几种方法
查看>>
win7注册表常用设置
查看>>
amazeui学习笔记--css(常用组件3)--按钮组Button-group
查看>>
Spring简介
查看>>
new Function()
查看>>